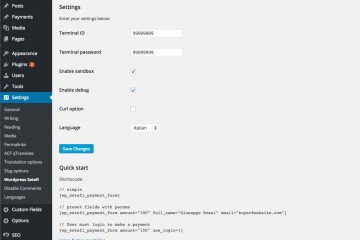
Configurazione delle opzioni del plugin
ID terminale: ID associato al terminale fornito da Nexi
Password terminale: Password associata all’id terminale
Abilita sandbox: L’ambiente di test può essere utilizzato per provare il funzionamento del sistema con pagamenti fittizi
Abilita debug: Registra gli eventi, come le richieste IPN, in un file di logs utile da consultare in caso di problematiche di funzionamento
Lingua: Questa opzione consente di impostare la lingua della pagina di pagamento
Carica JS/CSS: Inserisce nel front-end gli stli CSS e un piccolo file Javascript per la validazione dei campi
Implementazione del form di pagamento
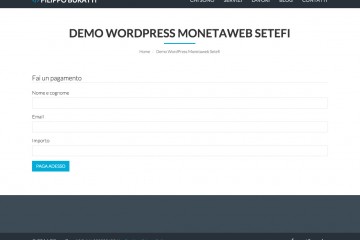
Il form di pagamento si compone di quattro campi standard, necessari per la transazione: nome, cognome, email dell’utente che si accinge al pagamento ed importo : il modulo può essere inserito in qualunque pagina tramite l’apposito shortcode [wp_setefi_payment_form].
Gli esempi sottostanti mostrano anche l’utilizzo dei parametri disponibili, che permettono di preimpostare tutti i campi in modo da trasformarlo in un semplice pulsante di acquisto. L’opzione use_login rende il form protetto da login e in caso di utente loggato, intesta il modulo di pagamento con l’email e il nome utente della registrazione di WordPress.
[wp_setefi_payment_form]
[wp_setefi_payment_form amount="100" full_name="Giuseppe Rossi" email="buyer@website.com"]
[wp_setefi_payment_form amount="150" use_login=1]
È anche possibile creare delle pagine di pagamento separate per ciascun cliente, con importo e altri dati preimpostati, con la possibilità di protezione tramite password.
Funzioni avanzate per sviluppatori
Il form di pagamento può anche essere inserito direttamente nel codice sorgente di un template del tema di WordPress, utilizzando l’apposita funzione wp_setefi_payment_form_display() che permette di impostare le medesime opzioni dello shortcode:
<?php echo wp_setefi_payment_form_display(array( 'amount' => 600 )); ?>
Hooks (azioni e filtri)
Sono anche disponibili numerose funzioni, azioni e filtri per permettere agli sviluppatori di sovrascrivere e personalizzare tutte le funzionalità: controllare il codice sorgente del plugin per maggiori dettagli.
wp_setefi_hosted_page_language filtro: Consente di modificare la lingua della pagina di pagamento sul server della banca (valori consentiti ITA, USA, DEU, FRA)
wp_setefi_currency_code Consente di modificare la valuta del pagamento. valore di default 978 (euro)
wp_setefi_response_url Filtro: Consente di modificare l’indirizzo della pagina che processa la risposta dell’esito del pagamento proveniente dal server della banca
wp_setefi_error_url Filtro: Consente di modificare l’indirizzo della pagina del tuo sito dove redigere l’utente in caso di abbandono del pagamento o transazione non riuscita
wp_setefi__merchant_order_id Filtro: per modificare il riferimento operazione (può contenere solo lettere e numeri e deve essere univoco in assoluto)
wp_setefi_description Filtro: per modificare la causale del pagamento
wp_setefi_payment_form_use_login_message Filtro: per personalizzare il messaggio nel caso in cui sia necessario effettuare il login per procedere al pagamento (opzione use_login)
wp_setefi_payment_form_class Filtro: per modificare le classi CSS del form di pagamento, restituisce un array
wp_setefi_payment_form_field_class Filtro: per modificare le classi CSS dei campi input del form di pagamento, restituisce un array
wp_setefi_payment_form_button Filtro: permette di rimpiazzare il bottone di submit del form di pagamento
wp_setefi_before_payment_form Azione: controlla l’output dei contenuti stampati prima del form di pagamento, utilizzato per i messaggi di validazione
wp_setefi_ipn_response Azione: permette di implementare funzioni personalizzate dopo che il sistema ha ricevuto un esito di pagamento positivo, come l’invio di email personalizzate o di file digitali: restituisce un array con tutti i dati del pagamento ricevuto.
Personalizzazione markup e aspetto grafico
Lo stile CSS del form è facilmente modificabile anche grazie ai filtri per sviluppatori che permettono di sovrascrivere le classi CSS.
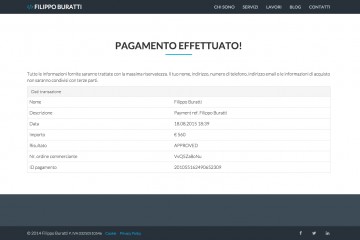
La thank’you page con il riepilogo dei dati della transazione, visibile dall’utente dopo il pagamento, è completamente personalizzabile copiando nella root del proprio tema e modificando a piacere il file single-payment.php (situato nella cartella templates del plugin) .
Estensione delle funzionalità
Hai bisogno di modificare o aggiungere dei campi al modulo di pagamento? Oppure devi integrare servizi esterni come CRM di terze parti? Nessun problema, contattami per un preventivo!